在BlueHost主机上制作SiteMap,如果开通了SSH,那么制作SiteMap就不存在问题了,开通SSH后,下载SiteMaps生成器文件,下载文件后,将其解压缩到本地目录,找到以下文件:
README:包含关于此工具的最新资讯
sitemap_gen.py:生成Sitemaps的Python脚本
example_config.xml:范本配置文件,将用其指定网站的配置
example_urllist.txt:如果想要更加自己知道的一组网站创建SiteMaps,则可以用此网址列表
接下来,创建配置文件:
具体的配置可以参考Google的说明
在文本编辑器中打开example_config.xml,将其另存为新的文件(如config.xml或mysite_config.xml)
找到网站的定义部分:
<site base_url=”http://www.example.com”
store_into=”/var/www/docroot/sitemap.xml.gz”verbose=”1″>
更改网站上网站的base_url值,将store_into值更改为你Web服务器上用于保存SiteMaps的路径,以及你希望为该SiteMaps文件使用的文件名,通常,这是指向基本网址的路径:因为Google只能接受包含SiteMaps目录同级或其子目录中的网址,它可以指定该目录中的相关路径,并通过它上传脚本或你Web服务器根目录的完整路径,如果你将脚本上传到自己的基本网址目录,则可以指定文件名。
这里很简单,将base_url改为自己网站的位置,sote_info是保持sitemap文件夹的位置,是指网站的物理路径,bluehost的路径是/home/你注册的用户名/public_html/sitemap.xml(假设你是为主网站制作sitemap)如果是sub domain的网站,那就是/home/你注册的用户名/public_html/子网站目录/sitemap.xml,如果sitemap文件过大,也可以使用压缩文件格式sitemap.xml.gz,找到**MODIFY or DELETE **开头的生成方法部分,每一部分对应一种生成SiteMaps的方法,删除你不想使用的方法对应的部分。
然后,将文件上传到Web服务器
将以下文件上传到Web服务器上,可以用命令行访问的位置:
config.xml:这是你刚才使用example_config.xml创建配置文件
sitemap_gen.py:这是生成sitemaps的Python脚本
urllist.txt:此文件是可选的,只是使用文字档案的方法生成SiteMaps时,你才需要提供它。
最后,运行Sitemaps生成器脚本(sitemap_gen.py),将文件复制到Web服务器后,就需要运行SiteMaps生成器脚本,连接到Web服务器并运行以下命令(用配置文件的路径和文件名替换<path/config.xml>,如果已将此文件上传的与Python脚本相同的位置,则不需要路径):
python sitemap_gen.py -config=<path/config.xml>
 BlueHost海外虚拟主机评测
BlueHost海外虚拟主机评测 疑问:BlueHost美国主机出中文官网了?
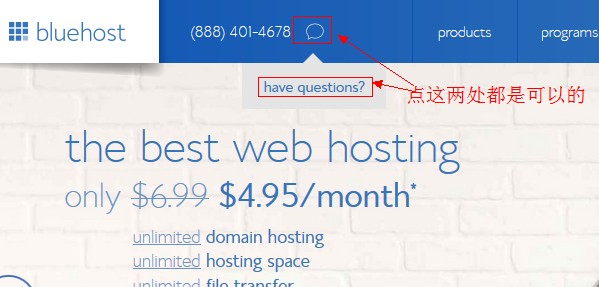
疑问:BlueHost美国主机出中文官网了? BlueHost主机新版官网Live chat位置很有趣
BlueHost主机新版官网Live chat位置很有趣
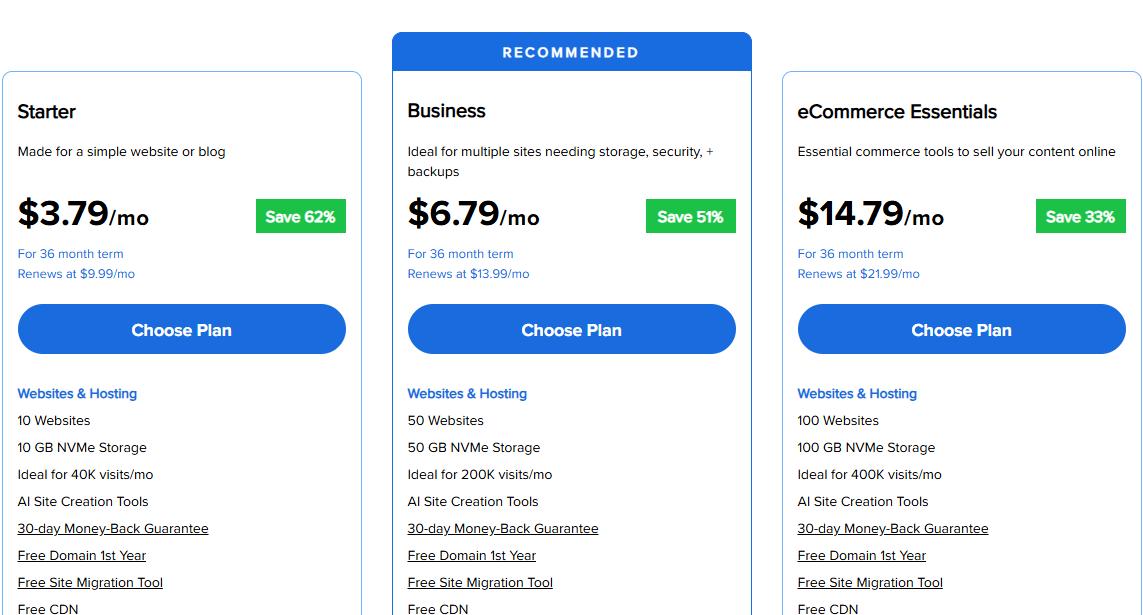
 BlueHost主机感恩节低价促销 3.95美元购主机
BlueHost主机感恩节低价促销 3.95美元购主机 BlueHost主机批量导入电子邮件账号教程
BlueHost主机批量导入电子邮件账号教程 BlueHost主机安装OpenCart图文教程
BlueHost主机安装OpenCart图文教程